
विषय
- "वास्तविक" सामग्री क्या है
- ठीक है, तो सामग्री-प्रथम डिज़ाइन क्या है?
- सामग्री "किनारे के मामलों" पर प्रकाश डालती है - यानी, वास्तविक दुनिया
- वास्तविक सामग्री के साथ शुरू करने से आप शुरुआत से ही उपयोगकर्ता के स्थान पर आ जाते हैं
- 3 उपकरण जो वास्तविक सामग्री के साथ काम करने में आपकी सहायता करते हैं
- वेबफ्लो सीएमएस
- स्केच के लिए क्राफ्ट डेटा प्लगइन
- रैंडम यूजर जेनरेटर एपीआई

इससे पहले कि हम उपयोगकर्ता अनुभव के लाभों में गोता लगाएँ, आइए अपनी शर्तों को थोड़ा स्पष्ट करें।
सबसे पहले, जब आप अक्सर लोगों को "वास्तविक के साथ डिजाइनिंग" के रूप में इस अवधारणा पर चर्चा करते हुए सुनेंगे डेटा, "मैं उपयोग करना पसंद करता हूं सामग्री, क्योंकि यह बेहतर ढंग से कैप्चर करता है कि एक डिजाइनर किसके साथ काम करता है। आखिरकार, आप आमतौर पर किसी छवि को "डेटा" के रूप में संदर्भित नहीं करेंगे, है ना? यदि यह मदद करता है, तो आप सामग्री को "संदर्भ में डेटा" के रूप में सोच सकते हैं।
"वास्तविक" सामग्री क्या है
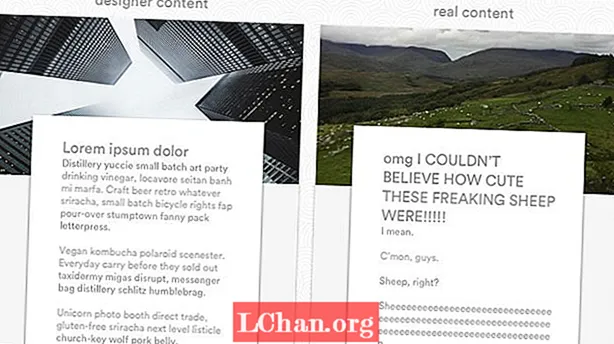
डिजाइन के विकास के साथ कहीं, किसी को यह विचार आया कि आप वास्तव में नहीं हैं जरुरत एक डिजाइन बनाने के लिए वास्तविक पाठ। जब तक "असली" सामान तैयार नहीं हो जाता, तब तक आप कुछ मनमानी लैटिन में फेंक सकते हैं। इसलिये, लोरेम इप्सम और इसके कई, अधिक या कम हिप्स्टर शाखाएं।
लेकिन हाल ही में, लोगों को एहसास होने लगा है कि यह कितना पागल है। ज़रूर, कुछ सामग्री के रूपों को किसी भी पुराने डिज़ाइन में डाला जा सकता है और इसे "अच्छा" कहा जा सकता है।
लेकिन आमतौर पर, ऐसा नहीं होता है। यहां तक कि आपके "मानक" ब्लॉग में अक्सर विभिन्न प्रकार की सामग्री होती है, जिसमें सूची, साक्षात्कार, केस स्टडी, वॉकथ्रू आदि शामिल हैं। इनमें से प्रत्येक निश्चित रूप से सामग्री प्रकार की अनूठी विशेषताओं को उजागर करने के लिए डिज़ाइन की गई एक अनूठी प्रस्तुति से लाभ उठाएं।
वास्तविक सामग्री के साथ डिजाइनिंग दर्ज करें। यह सामग्री-प्रथम डिज़ाइन की एक शाखा है जो डिजाइनरों को न केवल सामग्री से शुरू करने के लिए कहती है, बल्कि इसके साथ शुरू करने के लिए भी कहती है असली ऐसी सामग्री जो वास्तविक दुनिया में वास्तविक लोग वास्तव में बनाते और साझा करते हैं।
ध्यान दें कि "वास्तविक" सामग्री में निम्न शामिल हो सकते हैं:
- आम लोगों से वास्तविक तस्वीरें और स्थिति अपडेट
- फ्रीलांस साइटों के लिए क्लाइंट द्वारा निर्मित सामग्री
- पेशेवर कॉपीराइटर द्वारा निर्मित पॉलिश की गई कॉपी
ठीक है, तो सामग्री-प्रथम डिज़ाइन क्या है?
सामग्री-प्रथम डिज़ाइन वेबसाइट की सामग्री के निर्माण को प्राथमिकता देता है - या मौजूदा सामग्री की समीक्षा और विश्लेषण - इससे पहले डिजाइन शुरू होता है।
इसका मतलब यह नहीं है कि डिज़ाइन प्रक्रिया शुरू होने के बाद सामग्री को पुनरावृत्त नहीं किया जा सकता है और एक चुस्त तरीके से परिष्कृत किया जा सकता है। (वास्तव में, यह सुनिश्चित करने के लिए बिल्कुल होना चाहिए कि कॉपी और डिज़ाइन एक ही आवाज़ से बोल रहे हैं।) इसका मतलब केवल यह जानना है कि आप इसके साथ काम करना शुरू करने से पहले किसके साथ काम कर रहे हैं।
हमारी शर्तों के साथ, आइए वास्तविक सामग्री के साथ डिजाइनिंग के लाभों को प्राप्त करें।
सामग्री "किनारे के मामलों" पर प्रकाश डालती है - यानी, वास्तविक दुनिया
डिजाइनरों को आदर्श सामग्री पसंद है। और आप उन्हें दोष नहीं दे सकते: सामग्री को सुशोभित करना वे जो करते हैं उसका एक छोटा सा हिस्सा है। लेकिन वास्तविक दुनिया में, बहुत कम लोग सुंदर सामग्री बनाते हैं।
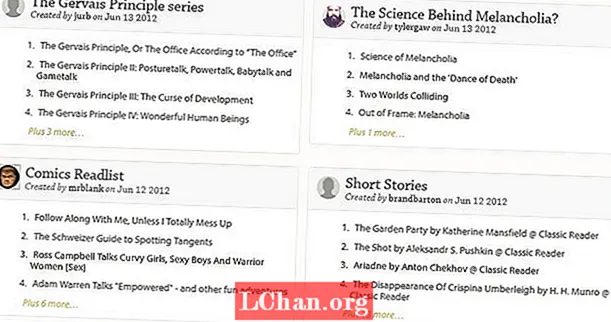
इसके बजाय, वे हॉट नई वेबसाइट से जुड़ते हैं, अपने आधे प्रोफ़ाइल फ़ील्ड भरते हैं, दो की एक तस्वीर अपलोड करते हैं, और इसे एक दिन कहते हैं। या वे "वास्तव में लंबी सुर्खियाँ" लिखते हैं और अपने ब्लॉग पर कम-रिज़ॉल्यूशन वाली तस्वीरें अपलोड करते हैं।
वह वास्तविक जीवन है।
जब आप इसे समझते हैं, तो आप नहीं रुकें "आदर्श" उपयोगकर्ता प्रोफाइल डिजाइन करने पर जो सुविधा प्रदान करता है:
- लघु, एंग्लो सैक्सन प्रथम और अंतिम नाम
- सैकड़ों खूबसूरत तस्वीरें, नियमित रूप से आपूर्ति की जाती हैं
- पाठ्य सामग्री के छोटे अंश
- सभी प्रकार की सामग्री को कवर करने वाले "अपडेट" की एक जीवंत विविधता
आप उनमें से एक करते हैं, ज़रूर।
लेकिन आपके अन्य मॉक वास्तविक दुनिया को उजागर करते हैं। से भरी दुनिया:
- लंबे नाम
- नाम जिन्हें एक से अधिक भाषाओं में सूचीबद्ध करने की आवश्यकता है
- नाम जो दाएँ-से-बाएँ चलते हैं, बाएँ-से-दाएँ नहीं
- विरल, खराब रोशनी वाली, अजीब तरह से काटी गई तस्वीरें
- हेडशॉट्स के स्थान पर मूर्ख अवतार
- "शेयर" जो वास्तव में केवल नंगे लिंक हैं, बिना किसी टिप्पणी के, जो खाली पूर्वावलोकन उत्पन्न करते हैं
ये "किनारे के मामले" नहीं हैं। वे वास्तविक, गन्दा, उच्छृंखल दुनिया से स्नैपशॉट हैं। आप इसे जितना बेहतर समझेंगे, आप अपने उपयोगकर्ताओं को उतना ही बेहतर समझ पाएंगे — और उनके लिए डिज़ाइन कैसे करें।

और ऐसा न हो कि उपरोक्त उदाहरण आपको गुमराह करे, वास्तविक सामग्री के साथ डिजाइन करने के लाभ सामाजिक नेटवर्क पर नहीं रुकते। वे किसी भी वेबसाइट पर लागू होते हैं जो उन लोगों द्वारा उत्पन्न सामग्री का उपयोग करती है जो आप नहीं हैं। यानी, वे सभी।
आखिरकार, एक ऐसे ब्लॉग का मज़ाक उड़ाने की कल्पना करें जहाँ हर शीर्षक ठीक तीन शब्द लंबा हो। क्या आप कभी बातचीत ब्लॉग संपादक को, भाई ?!
वास्तविक सामग्री के साथ शुरू करने से आप शुरुआत से ही उपयोगकर्ता के स्थान पर आ जाते हैं
अधिकांश वेबसाइट विज़िटर भव्य डिज़ाइन, "रमणीय" इंटरैक्शन, या चुटीली कॉपी के लिए नहीं आते हैं।
वे उस जानकारी के लिए आते हैं जो उन्हें सामान करने के लिए चाहिए।
अपने डिज़ाइन के लिए सामग्री-प्रथम दृष्टिकोण अपनाकर, फिर उपयोग करने के लिए एक कदम आगे जाकर असली सामग्री, आप दोनों को समझने के प्रयास को प्राथमिकता देते हैं:
- आपको किसके साथ काम करना है
- अंतिम उपयोगकर्ता क्या ढूंढ रहा है
और इससे आपको यह सुनिश्चित करने में मदद मिलती है कि अंतिम डिज़ाइन में सही जानकारी सही जगहों पर हाइलाइट हो जाती है।
एक मायने में, जब आप सामग्री उत्पादन या विश्लेषण को प्राथमिकता देते हैं इससे पहले डिजाइन, आप वही रास्ता अपना रहे हैं जो आपका उपयोगकर्ता करेगा: आपको जो चाहिए उसे खोजने के लिए सूचनाओं के समुद्र के माध्यम से घूमना। उस प्रक्रिया के माध्यम से स्वयं चलने से, आप बेहतर समझ प्राप्त करेंगे कि क्या उपलब्ध है, आपके ग्राहक क्या चाहते हैं, और आप (या आपके ग्राहक) की पेशकश को बेहतर ढंग से समझने में उनकी सहायता के लिए अपनी सामग्री को कैसे व्यवस्थित करें।
3 उपकरण जो वास्तविक सामग्री के साथ काम करने में आपकी सहायता करते हैं
जाहिर है, आप अपने वेब और उत्पाद डिजाइनों में अधिक निष्ठा लाने के लिए वास्तविक सामग्री को किसी भी डिज़ाइन टूल में खींच सकते हैं। लेकिन जब आप वास्तविक सामग्री के साथ काम कर रहे होते हैं तो कुछ उपकरण वास्तव में चमकते हैं।
वेबफ्लो सीएमएस

2015 के अंत में लॉन्च किया गया, वेबफ्लो का विज़ुअल सीएमएस सामग्री-प्रथम वर्कफ़्लो के साथ खूबसूरती से काम करता है। पूरी तरह से कस्टम संरचना बनाने के लिए बस 13 बुनियादी बिल्डिंग ब्लॉक्स (छवियों से लिंक से लेकर अन्य संग्रहों के संदर्भ तक) से एक संग्रह बनाएं, अपनी सामग्री इनपुट करें, फिर सही डिज़ाइन बनाने के लिए उस सामग्री के साथ काम करना शुरू करें। आप अपनी डिज़ाइन प्रक्रिया को किकस्टार्ट करने के लिए नमूना "डमी" डेटा भी खींच सकते हैं।
स्केच के लिए क्राफ्ट डेटा प्लगइन

InVision LABS का यह मुफ्त स्केच और फोटोशॉप प्लगइन आपको अपनी फाइलों, मौजूदा वेबसाइटों या JSON फाइलों से वास्तविक सामग्री खींचने और इसे सीधे अपने डिजाइनों में प्लग करने देता है।
रैंडम यूजर जेनरेटर एपीआई

यदि आप एक कोड-स्लिंगर या फोटोशॉपर हैं, तो रैंडम यूजर जेनरेटर आपको JSON, SQL, CSV, या YAML ऑब्जेक्ट जेनरेट करने देता है जिसे आप सीधे अपने डिज़ाइन में रख सकते हैं।