विषय

आधी रात है, और वह एक डिव आपकी साइट पर अभी भी एक बच्चे के खिलौने की छाती की तरह दिखता है। सभी तत्व एक गड़बड़ गड़बड़ी हैं, और हर बार जब आप सीएसएस के साथ खेलते हैं प्रदर्शन संपत्ति, वे खुद को पूरी तरह से अलग बकवास में पुनर्व्यवस्थित करते हैं।
यदि आप मेरे जैसे हैं, तो आप शायद अपनी सांसों के नीचे बड़बड़ाते हुए और अपने कीबोर्ड के साथ लगातार अधिक आक्रामक होकर इसे हल करेंगे। और यद्यपि उस रणनीति ने मेरे लिए पहले काम किया है, मैंने हाल ही में इसे समझने का एक बेहतर तरीका खोजने के लिए निर्धारित किया है प्रदर्शन संपत्ति।
यह की मूल बातें पता चला है प्रदर्शन जितना मैंने मूल रूप से सोचा था उससे कहीं अधिक सरल हैं। वास्तव में, वे सूटकेस पैक करने के समान सिद्धांतों का उपयोग करते हैं। मैं कवर करने जा रहा हूँ प्रदर्शन क्षेत्र, इनलाइन-ब्लॉक तथा इन - लाइन. यदि आपने पहले एक सूटकेस को व्यवस्थित तरीके से व्यवस्थित किया है, तो आप समानांतर देखेंगे। यदि आप उस तरह के व्यक्ति हैं जो आपके सभी कपड़ों को बेतरतीब ढंग से लपेटता है - ठीक है, मैं आपके लिए इतना ही कर सकता हूं।
हमारे सूटकेस में तीन तरह के कपड़े होंगे:
- नाजुक, एक कॉलर वाली शर्ट की तरह
- टी-शर्ट जिन्हें लुढ़काया जा सकता है
- जुराबें या अंडरवियर जिन्हें अंतराल में भरा जा सकता है
संदर्भ के लिए, यदि हम HTML में सूटकेस को मॉडल करते हैं, तो यह इस तरह दिखेगा:
डिव क्लास = 'सूटकेस'> डिव क्लास = 'नाजुक'> / डिव> डिव क्लास = 'टीशर्ट'> / डिव> डिव क्लास = 'टीशर्ट'> / डिव> डिव क्लास = 'टीशर्ट'> / डिव> डिव क्लास = 'टीशर्ट'>/div> डिव क्लास = 'मोजे'>/डिव> डिव क्लास = 'टीशर्ट'>/डिव> डिव क्लास = 'टीशर्ट'>/डिव> डिव क्लास = 'टीशर्ट'>/डिव> डिव क्लास = 'टीशर्ट'>/div> /div>
शीर्ष पर नाजुक वस्तुएं

प्रदर्शन क्षेत्र अधिकांश HTML तत्वों के लिए डिफ़ॉल्ट है। इसका मतलब है कि तत्व अपने कंटेनर के भीतर पूरे क्षैतिज स्थान पर कब्जा कर लेता है डिव. यदि यह अन्य सहोदर तत्वों के बगल में है, तो यह एक नई पंक्ति शुरू करेगा, और अन्य तत्वों को अपनी रेखा पर अनुमति नहीं देगा। यह आपके द्वारा अपने सूटकेस के शीर्ष पर रखी गई नाजुक वस्तुओं के समान है। ये नाजुक या स्मार्ट लेख हैं जैसे कि कॉलर वाली शर्ट। आप नहीं चाहते कि वे झुर्रीदार हों, इसलिए आप सुनिश्चित करें कि वे कपड़ों के अन्य टुकड़ों के खिलाफ नहीं हैं।
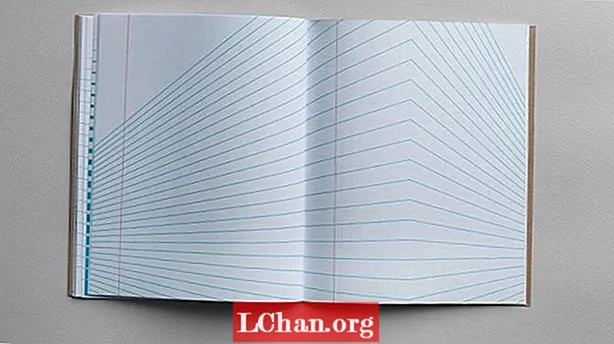
यह के सबसे कठिन भागों में से एक लाता है प्रदर्शन क्षेत्र. ध्यान दें कि कैसे कॉलर वाली शर्ट सूटकेस की पूरी चौड़ाई पर कब्जा नहीं करती है? इसका मतलब यह नहीं है कि अन्य आइटम अपने स्तर तक उछलेंगे। मान लीजिए कि यह शर्ट सूटकेस की चौड़ाई का 60 फीसदी है; यह अभी भी अन्य तत्वों को शीर्ष स्तर पर इसमें शामिल होने से रोकेगा।
इसलिए तस्वीर में ऑरेंज बॉर्डर है। ए प्रदर्शन क्षेत्र तत्व स्वचालित रूप से इसके चारों ओर एक मार्जिन जोड़ देगा यदि यह संपूर्ण क्षैतिज स्थान पर कब्जा नहीं करता है।
बड़े करीने से पैक की गई टी-शर्ट

आपका अधिकांश सूटकेस संभवतः आपकी यात्रा के लिए आपके बाकी कपड़ों से भरा हुआ है। सादगी के लिए, हम इसे केवल टी-शर्ट तक ही सीमित करने जा रहे हैं। इंटरनेट पर इस बात पर एक बड़ी बहस चल रही है कि फोल्डिंग या रोलिंग अधिक कुशल है या नहीं। मैं एक तह किस्म का व्यक्ति हूं।
वैसे भी, अधिक से अधिक आइटम फिट करने के लिए, आप अपनी टी-शर्ट को एक साथ पंक्तिबद्ध करते हैं। ठीक यही है प्रदर्शन: इनलाइन-ब्लॉक के लिए है। ये तत्व एक दूसरे के बगल में एक ही पंक्ति में, साथ ही बगल में बैठ सकते हैं प्रदर्शन: इनलाइन तत्व
भिन्न प्रदर्शन: इनलाइन तत्व, एक इनलाइन-ब्लॉक तत्व अगली पंक्ति में चला जाएगा यदि वह इसके युक्त में फिट नहीं होता है डिव दूसरे के साथ इनलाइन-ब्लॉक तत्व अगली पंक्ति में टी-शर्ट को फैलाने के लिए, आपको इसे आधा में काटना होगा और शेष आधे का उपयोग एक नई पंक्ति शुरू करने के लिए करना होगा। इनलाइन-ब्लॉक तत्वों को आधे में विभाजित करने की अनुमति नहीं है यदि वे एक रेखा पर फिट नहीं होते हैं।
मोज़े जो अंतराल में भरते हैं

मूल HTML पर वापस देखें और आप देखेंगे कि एक मोज़े है डिव> आठ टी-शर्ट के बीच। लेकिन दाईं ओर सूटकेस के क्षैतिज दृश्य पर एक नज़र डालें। अगर एक मोजा है डिव>, यह मध्य पंक्ति को कैसे समाप्त कर सकता है और निचली पंक्ति को कैसे शुरू कर सकता है? यह उद्देश्य है प्रदर्शन: इनलाइन!
एक इन - लाइन तत्व की चौड़ाई से अधिक होने पर तत्व अगली पंक्ति में फैल जाएगा डिव (इस तरह यह से अलग है इनलाइन-ब्लॉक या खंड मैथा) चूंकि हमारे मोज़े डिव मोज़े से भरा हुआ है जो बेतरतीब ढंग से अंतराल में भरा हुआ है, यह आसानी से मध्य पंक्ति के दाईं ओर के अंतर को भरना शुरू कर सकता है और नीचे की पंक्ति को शुरू करने के लिए फैल सकता है।
ऐसा होने के लिए किसी भी मोज़े को आधा नहीं काटना पड़ेगा। यही कारण है कि वे बन सकते हैं इन - लाइन, जबकि टी-शर्ट केवल हो सकती हैं इनलाइन-ब्लॉक. यदि बीच की पंक्ति में टी-शर्ट केवल 60 प्रतिशत चौड़ाई, मोज़े पर ले जाती है डिव> शेष पंक्ति पर पूरे स्थान को भरने के लिए ऊपर जाएगा।
शुभ यात्रा
यह हमारे सूटकेस के लिए अंतिम सीएसएस है:
नाजुक {प्रदर्शन: ब्लॉक; चौड़ाई: 60%; } .tshirt{ प्रदर्शन: इनलाइन-ब्लॉक; चौड़ाई: 20%; } .socks{ डिस्प्ले: इनलाइन; }
प्रदर्शन के विभिन्न उपयोगों को दर्शाने के लिए यहां कुछ वैकल्पिक परिदृश्य दिए गए हैं। अगर शीर्ष पर नाजुक था प्रदर्शन: इनलाइन-ब्लॉक, वे टी-शर्ट के ठीक बगल में फिट होंगे। कुछ टी-शर्ट शीर्ष पंक्ति तक चली जाती हैं, और बाकी उसी के अनुसार समायोजित हो जाती हैं। कॉलर वाली शर्ट के बाएँ और दाएँ कोई आरामदायक बफर नहीं होगा।
यदि प्रत्येक टी-शर्ट में प्रदर्शन क्षेत्र, आपके पास एक-दूसरे के ऊपर टी-शर्ट का एक विशाल ढेर होगा, प्रति पंक्ति एक। अगर मोज़े थे प्रदर्शन: इनलाइन-ब्लॉक, वे सभी दो पंक्तियों के बीच बहने के बजाय निचली पंक्ति पर बैठेंगे। कुछ टी-शर्ट को दूसरी पंक्ति में धकेल दिया जाएगा, जिससे चौथी पंक्ति बन जाएगी। टी-शर्ट की मध्य पंक्ति के दाईं ओर एक गैप होगा।
जिस विधि का मैंने यहां उल्लेख किया है, उसके साथ हम एक बड़े करीने से भरे सूटकेस के साथ समाप्त होते हैं जो उपलब्ध स्थान का सबसे अच्छा उपयोग करता है।
यह लेख मूल रूप से . में दिखाई दिया शुद्ध पत्रिका अंक २८९; इसे यहाँ खरीदें!