.net: अधिकांश रेस्तरां साइटों में क्या समस्या है? और आपका व्यक्तिगत पालतू नफरत क्या है?
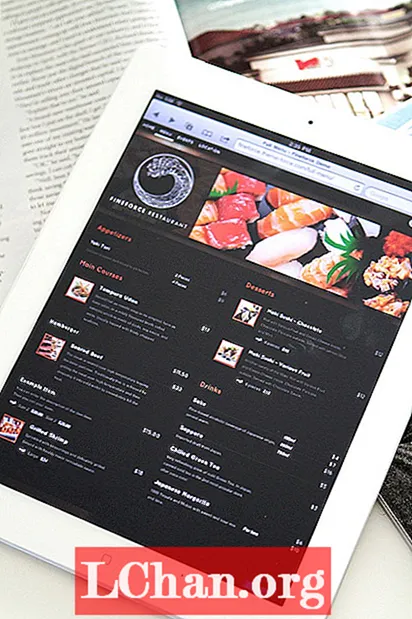
नोएल टॉक: हमेशा एक अच्छा सवाल! सबसे बड़ी समस्या मेरे पालतू पेशाब की भी है; एक रेस्तरां मालिक यह सोच रहा है कि उनके रेस्तरां का माहौल और सजावट वेबसाइट पर दिखाई देनी चाहिए, आमतौर पर मानकों, पहुंच या सबसे महत्वपूर्ण रूप से संभावित ग्राहकों के लिए कोई संबंध नहीं है। इसमें कई बार स्प्लैश स्क्रीन दिखाना, रेस्तरां में ही संगीत बजाना या 'स्नैज़ी' प्रभावों के कारण फ्लैश सामग्री का एक चक्रव्यूह होना शामिल है। इस प्रक्रिया में, कुछ सबसे महत्वपूर्ण सामग्री खो जाती है; स्पष्ट रूप से उपलब्ध खुलने का समय, स्थान, भोजन मेनू आदि। हैप्पीटेबल्स के साथ, हम इसे बदल रहे हैं।
.net: आपने www.better-restaurant-websites.com क्यों बनाया?
एनटी: मोटे तौर पर दो कारणों से। एक ओर यह बिना रुकावट विपणन या संदिग्ध पैटर्न के उपयोग के हमारे व्यवसाय को बढ़ावा देने का एक ईमानदार प्रयास है। वैकल्पिक रूप से, हम पूरी तरह से ऑर्गेनिक ट्रैफ़िक और वर्ड ऑफ़ माउथ से बाहर निकलने में सक्षम होना पसंद करेंगे (भले ही इसका मतलब थोड़ी देर प्रतीक्षा करना हो)। डिजाइन विचारों को कोडित करने में मुझे मूल रूप से एक दिन लगा था (वर्डप्रेस और कम का संयोजन एक तेज़ वर्कफ़्लो है) और दूसरा सामग्री को एक साथ रखने के लिए। मैंने जो लॉन्च किया वह अनिवार्य रूप से न्यूनतम व्यवहार्य उत्पाद था, इसमें बहुत अधिक समय निवेश किए बिना किसी विचार का परीक्षण करने का एक तरीका। दूसरे शब्दों में, यह एक बड़े विचार का प्रोटोटाइप है।
दूसरी ओर, हम ओपन सोर्स के बड़े विश्वासी हैं (हमारा पूरा रेस्तरां ढांचा जीथब पर है) इसलिए हम कभी भी गुणवत्तापूर्ण सामग्री डालने या वेब को यह बताने के बारे में चिंतित नहीं हैं कि हम क्या कर रहे हैं। मूल रूप से, हमारे अपने उपयोगकर्ताओं के लिए इस प्रकार की सामग्री बनाने का विचार था, एक सर्वोत्तम अभ्यास मार्गदर्शिका के रूप में सेवा करने के लिए (हम उन्हें एक वेबसाइट प्रदान करते हैं, लेकिन हम उनके लिए फोटोग्राफी निर्णय नहीं ले सकते हैं)। हर कुछ हफ्तों में इस अवधारणा पर विचार-मंथन करने के बाद, मैंने अंततः एक ऐसी साइट का फैसला किया, जो हैप्पीटेबल्स से अलग थी। विज़ुअल डिज़ाइन बस एक पल से दूसरे क्षण तक क्लिक किया और मैंने अगले 12 घंटे इसे ब्राउज़र में कोड करने में बिताए।

.net: फीडबैक कैसा रहा? क्या साइट हैप्पीटेबल्स के लिए मार्केटिंग टूल के रूप में काम करती है, रेस्तरां के लिए आपकी वर्डप्रेस सेवा?
एनटी: मेरी तरफ से कम समय के निवेश को देखते हुए, प्रतिक्रिया बहुत अच्छी रही है।जब साइट लॉन्च करने के लिए तैयार थी, तो मेरे मार्केटिंग प्रयासों की सीमा मेरे बारे में ट्वीट करने तक ही सीमित थी। इसे वर्डप्रेस समुदाय से कुछ अच्छा कर्षण मिला और बाद में शाम को, क्रिस कॉयर ने इसे ट्वीट किया:
इससे साइट को अच्छी खासी गति मिली। हम निश्चित रूप से लाखों आगंतुकों से बात नहीं कर रहे हैं, लेकिन व्यक्तिगत ट्वीट्स से जुड़ी टिप्पणियां और तब से सकारात्मक खोज रैंकिंग लाभ इसकी क्षमता का एक बड़ा संकेतक हैं। यह एक सफलता है कि इसे और विकसित करना और समय-समय पर अपडेट के साथ साइट का विस्तार करना हमारे लिए निश्चित रूप से इसके लायक है।
वास्तविक परिणामों के संदर्भ में, हमारे पास कई साइन-अप हैं और दिलचस्प रूप से पर्याप्त है, हमारे व्हाइट लेबल कार्यक्रम में एक अनुपातहीन रूप से उच्च रुचि है। यह सब सही रास्ते पर है, बस अब साइट पर कुछ वास्तविक काम करना शुरू करने की जरूरत है।

.net: पिछले साल के अंत में प्री-लॉन्च के बाद से हैप्पीटेबल्स कैसे कम हो गए हैं?
एनटी: हैप्पीटेबल्स से पहले, हम वर्डप्रेस थीम को थीम फोर्स के रूप में बेच रहे थे और फिर पूरी तरह से होस्ट किए गए समाधान पर चले गए। एक तरफ, यह प्री-लॉन्च (थीम फोर्स नाम के तहत) वास्तव में अच्छा था लेकिन साथ ही यह चूसा। कई साइन-अप थे, लेकिन एक रेस्तरां के मालिक की तुलना में एक वेब-प्रेमी शौकिया (यहां वेब डेवलपर्स के बारे में भी नहीं बोलना) की सीखने की अवस्था, बस दुनिया अलग है। सभी कौशल स्तरों के उपयोगकर्ता परीक्षण के लिए साइन अप करते हैं और अधिक समय निवेश करने से पहले इसके साथ "खेलना" चाहते हैं। वह "प्लेटाइम" सभी पहले छापों के बारे में है, हालांकि कोई भी मैनुअल नहीं पढ़ रहा है। यह उन लोगों के लिए ठीक है जो थोड़े तकनीकी हैं, लेकिन विशिष्ट ऑफ़लाइन उपयोगकर्ता पूरी तरह से खो गए हैं, इसलिए यह महत्वपूर्ण है कि इस तरह के समाधान उतने ही सहज हों जितने वे हो सकते हैं।
यह अनिवार्य रूप से सबसे बड़ी चुनौती है, पहले 15 मिनट के भीतर बड़े पैमाने पर ऑफ़लाइन उपयोगकर्ताओं को हमारे समाधान में उत्पादक कैसे बनाया जाए। हमने उस संबंध में बहुत कुछ किया है और ऐसा करना जारी रखा है, विशेष रूप से वेबसाइट के वास्तविक मोर्चे पर रंग विकल्पों को लाने जैसे छोटे संवर्द्धन के साथ, यह अब बहुत अधिक इंटरैक्टिव है। हमने अपना नाम हैप्पीटेबल्स में बदलकर ब्रांड को और भी सरल बना दिया है। टेम्प्लेट शॉप की तरह लगने या ब्लू वर्डप्रेस कलर स्कीम होने के बजाय, हम अब एक स्टैंडअलोन समाधान की तरह दिखते और महसूस करते हैं। हमारे द्वारा ऑनलाइन डाली गई छवि को एकीकृत करने के संदर्भ में यह हमारे लिए बहुत महत्वपूर्ण था।
.net: आपने Schema.org माइक्रोडेटा का उपयोग करने का निर्णय क्यों लिया?
एनटी: हमारे पास तीन प्राथमिक क्षेत्र हैं जो हमारे उत्पाद को बेहतर बनाने में हमारी सहायता करते हैं: ग्राहक प्रतिक्रिया, विश्लेषण और उद्योग के रुझान। उत्तरार्द्ध के मामले में, हम उभरती हुई प्रौद्योगिकियों के संभावित एकीकरण को हैप्पीटेबल्स में मूल्यांकन करने में हमेशा खुश रहते हैं। हमने रिच स्निपेट्स (गूगल-केंद्रित) के साथ शुरुआत की थी और फिर स्कीमा (गूगल, बिंग, याहू) में चले गए। वस्तुतः कोई रास्ता नहीं था जिससे हम अपनी साइटों को नुकसान पहुंचा सकें, क्योंकि माइक्रोडेटा वेबसाइट को एक्सेसिबिलिटी के मामले में बाधित नहीं करता है और लोड समय पर नगण्य प्रभाव डालता है। कुछ हफ्तों के लिए खोज परिणामों पर नज़र रखने के बाद, यह बिना सोचे-समझे बन गया (और खोज इंजन केवल खोज परिणामों में अतिरिक्त डेटा को लागू करने में बेहतर हो रहे हैं)।
.net: हैप्पीटेबल्स के लिए आगे क्या है?
NT: इस बिंदु पर, हम स्मार्ट पुनरावृत्तियों को निष्पादित करने पर ध्यान केंद्रित कर रहे हैं। इसका मतलब है कि एक महीने के भीतर दो से तीन चीजों को बढ़ाने के लिए चुनना और फिर देखना कि वे बदलाव दूसरे के लिए कैसा प्रदर्शन करते हैं (फिर दोहराएं)। हमारे लिए तेजी से विफल होना और अक्सर असफल होना महत्वपूर्ण है, सिर्फ इसलिए कि हम अपने उपयोगकर्ताओं के लिए सबसे अच्छा काम करना चाहते हैं।
अल्पावधि में, हम वेबसाइट की उपयोगिता के साथ-साथ अपने विषयों को अनुकूलित करने पर ध्यान केंद्रित करना जारी रखेंगे। आखिरी चीज जो हम करना चाहते हैं वह है नई सुविधाओं में तेजी लाना (यदि कुछ भी हो, तो हम उन्हें हटा रहे हैं)। इस कम समय में, हमें पहले से ही जबरदस्त सकारात्मक प्रतिक्रिया मिली है और वास्तव में शेष २०१२ की प्रतीक्षा कर रहे हैं, निश्चित रूप से मांग में कोई कमी नहीं है।