
विषय
- एक वरिष्ठ क्रिएटिव क्लाउड इंजीलवादी के रूप में, Adobe में आपकी क्या भूमिका है?
- क्या आप हमें क्रिएटिव क्लाउड की नवीनतम रिलीज़ में Adobe Muse CC का एक सिंहावलोकन दे सकते हैं?
- Adobe Muse CC किसके उद्देश्य से है, और आपने उपयोगकर्ता के आसपास उत्पाद विकसित करने के लिए क्या किया है?
- Adobe Dreamweaver CC और Adobe Muse CC के बीच महत्वपूर्ण अंतर क्या हैं?
- तो Adobe Dreamweaver CC में नया क्या है?
- एज कोड और ड्रीमविवर सीसी में काफी समानताएं हैं। आप कैसे तय करते हैं कि किस उपकरण का उपयोग करना है?
- क्रिएटिव क्लाउड के किन क्षेत्रों में वेब डिज़ाइन में काम करने वाले लोगों को उत्साहित करना चाहिए?
- आज के वेब परिदृश्य में फ्लैश का उपयोग किस लिए किया जा रहा है? फ्लैश के लिए भविष्य क्या है?
- आप आने वाले वर्षों में वेब डिज़ाइन के सामने सबसे बड़ी चुनौतियों के रूप में क्या देखते हैं?
- यूके समयानुसार शाम 7 बजे से यहां देखें लाइव
वर्तमान में Adobe के लिए एक वरिष्ठ क्रिएटिव क्लाउड इंजीलवादी, माइकल चेज़ ने पहले पेरिस की एक वेब एजेंसी में एक डिज़ाइनर के रूप में काम किया था। हमने उनसे क्रिएटिव क्लाउड 2014 की नई रिलीज़ के बारे में बात की, और कैसे म्यूज़ियम, ड्रीमविवर और अन्य एडोब टूल्स आपकी रचनात्मकता और वर्कफ़्लो को बेहतर बना सकते हैं। यहाँ उसे क्या कहना था …
माइकल चेज़ आज रात डिजिटल एजेंसियों विशाल और प्रतिक्रियाशील के प्रतिनिधियों से जुड़ेंगे क्योंकि वे वेब के लिए क्रिएटिव क्लाउड में नवीनतम सुविधाओं का प्रदर्शन करते हैं। यूके समयानुसार शाम 7 बजे से लाइव स्ट्रीम देखें।
एक वरिष्ठ क्रिएटिव क्लाउड इंजीलवादी के रूप में, Adobe में आपकी क्या भूमिका है?
एक इंजीलवादी का मिशन वास्तव में क्रिएटिव के समुदाय को प्रेरित करना है, और उन्हें उन सभी नई विशेषताओं के बारे में उत्साहित करना है जो उन्हें क्रिएटिव क्लाउड में मिलेंगी। और यह भी समझाने के लिए कि कैसे, उदाहरण के लिए, एक फोटोग्राफर एक वीडियो निर्माता बन सकता है, कैसे एक पारंपरिक डिजाइनर एक वस्तु डिजाइनर बन सकता है, क्रिएटिव क्लाउड में उपलब्ध तकनीकों के लिए धन्यवाद।
क्या आप हमें क्रिएटिव क्लाउड की नवीनतम रिलीज़ में Adobe Muse CC का एक सिंहावलोकन दे सकते हैं?
मैं 2014 में Adobe Muse CC की रिलीज़ को लेकर वास्तव में उत्साहित हूं क्योंकि यह एक ताज़ा, नया, 64-बिट मूल एप्लिकेशन है - जिसका अर्थ है कि यह बहुत अच्छा प्रदर्शन करता है, यहां तक कि स्क्रीन पर बहुत सारी वस्तुओं वाली वेबसाइट के साथ और बहुत सारे पृष्ठ।

नया क्या है कि एक बार जब आप वेबसाइट प्रकाशित कर देते हैं, तो आपका ग्राहक या आपके सहकर्मी ब्राउज़र में सामग्री को संपादित कर सकते हैं। वे सीधे ब्राउज़र में टेक्स्ट या छवि को बदल सकते हैं - उन्हें वेबसाइट की सामग्री को संपादित करने के लिए आपको कॉल करने की आवश्यकता नहीं है क्योंकि वे इसे स्वयं कर सकते हैं। तो यह बिल्कुल नया वर्कफ़्लो है, बहुत ही कुशल।
Adobe Muse CC किसके उद्देश्य से है, और आपने उपयोगकर्ता के आसपास उत्पाद विकसित करने के लिए क्या किया है?
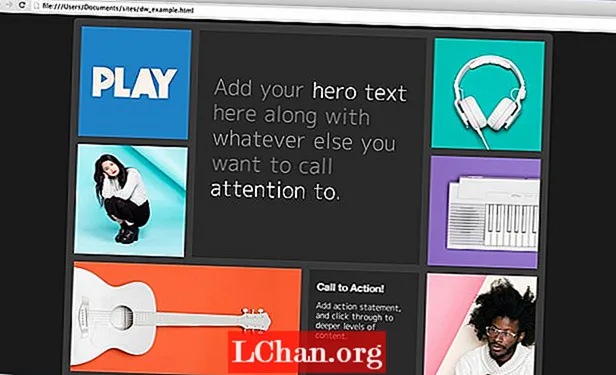
Adobe Muse CC उन पारंपरिक डिजाइनरों को लक्षित करता है जो वेबसाइट बनाना और प्रकाशित करना चाहते हैं। वे HTML नहीं सीखना चाहते, वे CSS सीखना नहीं चाहते।
यह वेब के लिए InDesign की तरह है। आपके पास समान टूल हैं, और आपको बस अपनी छवियों और टेक्स्ट को रखना है। आप प्रकाशित करें दबाएं और यह आपके लिए कोड उत्पन्न करेगा। हमने और सुविधाएँ भी जोड़ी हैं, इसलिए अब आप एनिमेशन और लंबन स्क्रॉलिंग जैसी चीज़ें भी जोड़ सकते हैं।
तो वास्तव में हम किसे लक्षित करते हैं और अब तक यह बहुत सफल रहा है। पिछले साल Adobe Muse CC का उपयोग करके 500,000 से अधिक वेबसाइटों को प्रकाशित किया गया था। तो यह वास्तव में दिखाता है कि बहुत सारे पारंपरिक डिजाइनर वेबसाइट बनाने के लिए सशक्त होना चाहते हैं।
Adobe Dreamweaver CC और Adobe Muse CC के बीच महत्वपूर्ण अंतर क्या हैं?
मुख्य अंतर वास्तव में दर्शकों का है। Dreamweaver CC सालों से है। उपयोगकर्ताओं का एक विशाल समुदाय है और वे वेबसाइट डिजाइन करना चाहते हैं लेकिन साथ ही वे कोड देखना चाहते हैं। वे किसी भी समय कोड को संपादित करने में सक्षम होना चाहते हैं, जो कि Adobe Muse CC के मामले में नहीं है।
उसके साथ, आप केवल पृष्ठों को डिज़ाइन करें और फिर प्रकाशित करें दबाएं। यह आपके लिए सभी कोडिंग करता है ताकि आप डिज़ाइन पर ध्यान केंद्रित कर सकें। लेकिन हर कोई ऐसा नहीं चाहता है और यही कारण है कि लोगों को गतिशील सामग्री और एफ़टीपी के माध्यम से वेबसाइट को प्रबंधित करने की क्षमता देने के लिए हमारे पास ड्रीमविवर सीसी में और अधिक उन्नत सुविधाएं हैं।
तो Adobe Dreamweaver CC में नया क्या है?
ड्रीमविवर सीसी की नई रिलीज में हमारे पास बहुत सी नई विशेषताएं हैं, लेकिन हमने विशेष रूप से लाइव व्यू पर ध्यान केंद्रित किया है। यह वेबकिट को सीधे ड्रीमविवर में लॉन्च करने, वेबसाइट को प्रस्तुत करने और आपके पेज में, आपके ब्राउज़र में वेबसाइट बनने का एक वफादार पूर्वावलोकन करने का एक तरीका है।

पहले आपको लाइव व्यू को डिसेबल करना पड़ता था, कोड को एडिट करना होता था, लाइव व्यू बटन को दबाना होता था और फिर वापस जाना होता था, आदि। लेकिन अब लाइव व्यू में आप कंटेंट को एडिट कर सकते हैं।
आप सीधे लाइव व्यू के साथ डिज़ाइन करते हैं, इसलिए यदि आप टेक्स्ट को संपादित करते हैं तो यह पृष्ठभूमि में कोड को संशोधित करेगा। और आप एक div का चयन भी कर सकते हैं और कह सकते हैं कि आप सीधे लाइव व्यू के भीतर एक और CSS चयनकर्ता जोड़ना चाहते हैं। तो आप बहुत समय बचाते हैं।
एज कोड और ड्रीमविवर सीसी में काफी समानताएं हैं। आप कैसे तय करते हैं कि किस उपकरण का उपयोग करना है?
यदि आप एक वेबसाइट डिजाइन और प्रकाशित करना चाहते हैं तो आपके पास कई विकल्प हैं। यदि आप एक पारंपरिक डिजाइनर हैं और आप कोड से निपटना नहीं चाहते हैं तो आपके पास Adobe Muse CC है। आपके पास Dreamweaver CC है, इस मजबूत नए डिज़ाइन के साथ लाइव व्यू। और अंत में, यदि आप एक शुद्ध डेवलपर हैं और आप वास्तव में जल्दी से कोड करना चाहते हैं, सीएसएस गुण आदि जोड़ना चाहते हैं, तो एज कोड सीसी भी है, जो एक बहुत ही हल्का और बहुत शक्तिशाली कोड संपादक है।
एज कोड सीसी ब्रैकेट्स पर आधारित है, जो एक ओपन सोर्स प्रोजेक्ट है जिसे आप गिटहब पर पा सकते हैं। ब्रैकेट और एज कोड न केवल Adobe इंजीनियरों द्वारा विकसित किए गए हैं - समुदाय के बहुत से लोग भी योगदान करते हैं और सुविधाओं को जोड़ते हैं।
क्रिएटिव क्लाउड के किन क्षेत्रों में वेब डिज़ाइन में काम करने वाले लोगों को उत्साहित करना चाहिए?
क्रिएटिव क्लाउड की इस नई रिलीज़ में वेब डिज़ाइनरों के लिए वास्तव में रोमांचक बात यह है कि हमारे पास रचनात्मक उत्पादों की अपनी सीमा के भीतर एक 'वेब सेगमेंट' होता था। लेकिन समय बदल गया है, वेब हर जगह है - इसलिए यह हमारे सभी क्रिएटिव क्लाउड ऐप्स के लिए समझ में आता है, उदाहरण के लिए इलस्ट्रेटर सीसी सहित, वेब क्षमताओं के लिए ताकि आप सीधे एक पेज डिज़ाइन कर सकें और फिर सभी सीएसएस गुणों को निकाल सकें और संपत्तियां उत्पन्न कर सकें।
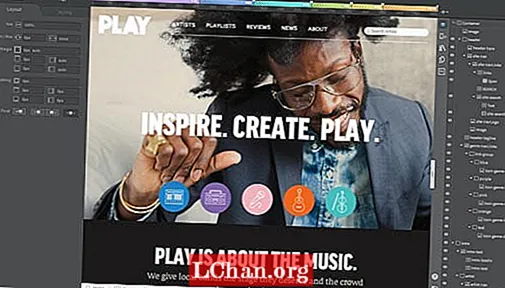
फ़ोटोशॉप सीसी के लिए यह वही है जहां अब आप वेब के लिए संपत्तियां उत्पन्न कर सकते हैं। उदाहरण के लिए केवल एक परत icon.png नामकरण, पृष्ठभूमि में png उत्पन्न करेगा। साथ ही हमने लेआउट डिज़ाइनरों के लिए Photoshop CC में नई सुविधाएँ जोड़ी हैं। इसलिए यदि आप पेज पर तत्वों को रखना चाहते हैं तो आपके पास स्मार्ट गाइड और बहुत सी नई तकनीकें हैं जो आपको अपने वेब पेजों को जल्दी से तैयार करने की अनुमति देती हैं।
प्रीमियर सीसी में भी, यदि आप वेब के लिए एक वीडियो आउटपुट करना चाहते हैं, तो आपके पास ऐसा करने में सक्षम होने के लिए एक सेटिंग है।
आज के वेब परिदृश्य में फ्लैश का उपयोग किस लिए किया जा रहा है? फ्लैश के लिए भविष्य क्या है?
फ्लैश क्रिएटिव क्लाउड का हिस्सा है और इसमें रचनात्मक उपयोगकर्ताओं का एक बहुत मजबूत समुदाय है। आपके पास कट्टर उपयोगकर्ता हैं जो अभी भी गेम बनाने के लिए फ़्लैश का उपयोग कर रहे हैं। लेकिन अगर आप फेसबुक पर जितने भी गेम देखें, वो सभी फ्लैश गेम्स हैं। और ऐप्पल ऐप स्टोर और एंड्रॉइड/गूगल प्ले पर अधिक से अधिक गेम वास्तव में फ्लैश के साथ विकसित किए गए हैं। एनिमेशन और कार्टून आदि भी हैं, जो फ्लैश के साथ बनाए गए हैं - इसलिए इसके लिए अभी भी एक जगह है।
क्रिएटिव क्लाउड के 2014 के रिलीज के लिए, हम वास्तव में एनीमेशन पर ध्यान केंद्रित करना चाहते थे, और वास्तव में हम कुछ ऐसी विशेषताओं को वापस लाए हैं जो पिछले रिलीज से लोगों को पसंद आए थे, एक नए मोशन एडिटर के साथ जो एनिमेटरों के लिए एक बहुत ही उन्नत टूल है।
वेब पर नवीनतम क्रिएटिव क्लाउड में एक बड़ा फोकस है। तो फ्लैश से आप क्लासिक फ्लैश मूवी निर्यात कर सकते हैं लेकिन एचटीएमएल, या यहां तक कि वेबजीएल को भी निर्यात कर सकते हैं। और आपके पास एक अत्यधिक त्वरित एनीमेशन होगा जो सभी ब्राउज़रों में काम करेगा।
आप आने वाले वर्षों में वेब डिज़ाइन के सामने सबसे बड़ी चुनौतियों के रूप में क्या देखते हैं?
आने वाले वर्षों में वेब डिजाइनरों के लिए सबसे बड़ी चुनौती बेशक मोबाइल है। अपने मोबाइल और टैबलेट उपयोगकर्ताओं का ध्यान रखना महत्वपूर्ण है। लेकिन यह कई चुनौतियों के साथ आता है।

सबसे पहले और सबसे महत्वपूर्ण यह है कि डिज़ाइन को स्वयं नियंत्रित करना बहुत कठिन है क्योंकि वातावरण अक्सर स्क्रीन पर घूम रहा होता है। इसलिए सामग्री बनाने की प्रक्रिया बहुत कुशल है यह सुनिश्चित करने के लिए फ्लैट डिजाइन जैसे नए रुझानों की आवश्यकता है। हमारे लिए चुनौती इन सभी नए रुझानों को सीधे हमारे द्वारा ऑफ़र किए जाने वाले ऐप्स में लाना है। उत्तरदायी पृष्ठों को प्रोटोटाइप करने के साधन के रूप में एज रिफ्लो यहीं से आया है।
Dreamweaver में, प्रतिक्रियाशील पृष्ठ बनाना पहले से ही संभव है। Adobe Muse में आप अपने मोबाइल उपयोगकर्ताओं के लिए एक समर्पित अनुभव भी बना सकते हैं। इसलिए हमारे लिए यह सुनिश्चित करना प्राथमिकता नंबर एक है कि सभी उपयोगकर्ता, उनके चुने हुए ऐप के बावजूद, ऐसा करने में सक्षम हैं।
वेब डिज़ाइन टूल पर क्रिएट नाउ वर्ल्ड टूर सत्र यूके समयानुसार शाम 7 बजे से स्ट्रीम किया जा रहा है।


