
विषय
- अपनी परिभाषाएं जानें
- नेविगेशन में अंक
- कैलेंडर में अंक
- डेटा में अंक
- जाँच करने के लिए पाँच उदाहरण
- 01. गेकोबोर्ड
- 02. इमेजिनिस्टा
- 03. एकल
- 04. टेनेसी में गर्मी
- 05. ऑटोस्ट्राडा पेडेमोंटाना लोम्बार्डा
किसी भी डिज़ाइन टूल की तरह, अंकों को एक वैचारिक पूरे के हिस्से के रूप में इस्तेमाल किया जाना चाहिए - वे मात्रा या अनुक्रम के माध्यम से अर्थ निकालते हैं। आप उनका उपयोग किसी सूची के माध्यम से लोगों का नेतृत्व करने के लिए कर सकते हैं, उपयोगकर्ताओं को कैलेंडर में आकर्षित कर सकते हैं या अपने नेविगेशन को अनुक्रमित कर सकते हैं।
अपनी परिभाषाएं जानें
यह जानकर दुख नहीं होता कि अंक संख्याओं के टाइपोग्राफिक प्रतीक हैं। इसलिए, उदाहरण के लिए, '5' संख्या 'पांच' का अंक है।
नेविगेशन में अंक
लघु नेविगेशन योजनाओं में अंकों का उपयोग किया जा सकता है। दो से अधिक खंड, लेकिन सात से कम, आमतौर पर सर्वोत्तम होते हैं। एक लंबी सूची भारी लग सकती है। अपनी सूचियों को संक्षिप्त और आसानी से स्कैन करने योग्य बनाने के लिए अंकों का उपयोग करने का प्रयास करें।
कैलेंडर में अंक
कैलेंडर में सबसे महत्वपूर्ण तिथियां सामग्री और संदर्भ द्वारा निर्धारित की जाती हैं। यदि आप प्राचीन युद्धों की समीक्षा कर रहे हैं तो वर्ष शायद सबसे महत्वपूर्ण संख्या है। हालाँकि, यदि आप वर्तमान परिदृश्य के लिए कैलेंडर डिज़ाइन तैयार कर रहे हैं, या किसी ब्लॉग पोस्ट को चिह्नित कर रहे हैं, तो फ़ोकस वर्ष के बजाय किसी विशिष्ट दिन की तारीख पर होना चाहिए।
डेटा में अंक
वेब डिज़ाइन में सूचना मीट्रिक रूप में तेजी से उपलब्ध हो रही है, और यह कुछ आश्चर्यजनक परिणाम उत्पन्न कर सकता है। डेटा अंक अलग-अलग और पढ़ने में आसान होने चाहिए। आकार आंकड़ों पर ध्यान आकर्षित करने का एक शानदार तरीका हो सकता है, लेकिन किसी लेबल या सूचना स्रोत के लिए एक दृश्य संदर्भ बनाए रखना महत्वपूर्ण है ताकि संख्याएं उपयोगी रहें।
जाँच करने के लिए पाँच उदाहरण
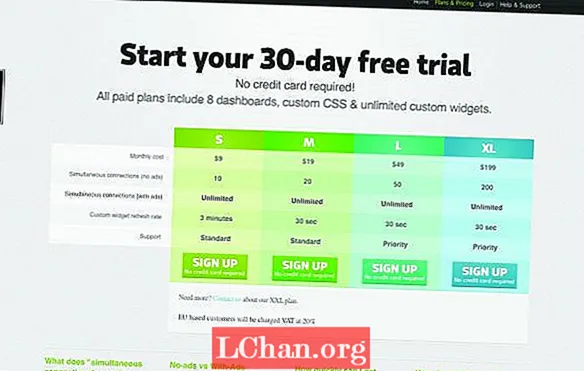
01. गेकोबोर्ड

इस साल मैंने जो सबसे अच्छे डेटा डिज़ाइन देखे हैं, उनमें से एक बिजनेस स्टेटस बोर्ड एप्लिकेशन गेकोबोर्ड के लिए है। ये लोग अंकों के सार्थक उपयोग के साथ, स्पष्ट रूप से लेबल किए गए महान आँकड़ों और लेआउट का उपयोग करते हैं।
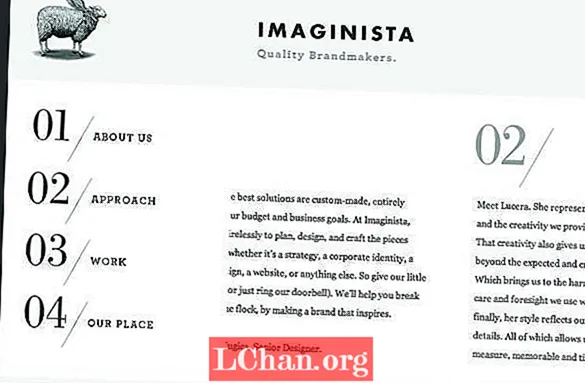
02. इमेजिनिस्टा

डिज़ाइन शॉप इमेजिनिस्टा के लिए एक संक्षिप्त नेविगेशन में सुरुचिपूर्ण अंक ढेर। डेवलपर्स ने पूरे क्षैतिज साइट पर संख्याओं को दोहराया है।
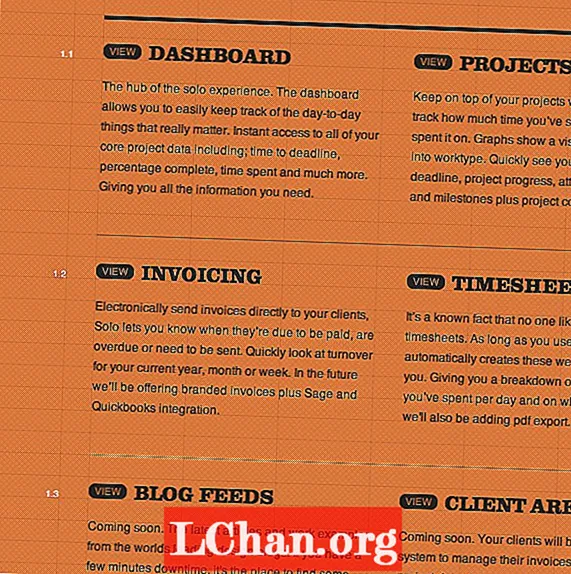
03. एकल

सोलो, एक स्वतंत्र परियोजना प्रबंधन अनुप्रयोग, अपने पूरे इंटरफ़ेस में अंकों का उपयोग करता है, इसके मुखपृष्ठ पर दशमलव के एक महान उदाहरण के साथ।
04. टेनेसी में गर्मी

टेनेसी में गर्मी एक शानदार पर्यटन स्थल है, लेकिन मुझे क्रमांकित सबनेविगेशन सिस्टम सबसे ज्यादा पसंद है। शीर्षक और उपशीर्षक के साथ ढेर किए गए अंक एक भव्य दृष्टिकोण के लिए बनाते हैं।
05. ऑटोस्ट्राडा पेडेमोंटाना लोम्बार्डा

अपनी साइट पर लोगों को आकर्षित करने के लिए डेटा का उपयोग करना एक प्रकार के आंतरिक विज्ञापन के रूप में कार्य कर सकता है, जो उन्हें आपके डोमेन में गहराई से खींच सकता है। इतालवी सड़क नेटवर्क के लिए साइट ऑटोस्ट्राडा पेडेमोंटाना लोम्बार्डा चार्ट डेटा के साथ इस तरह से अंकों का उपयोग करती है।
यदि आपने अंकों का उपयोग करने वाली साइटों का कोई उदाहरण देखा है, तो टिप्पणियों में उनका उल्लेख क्यों न करें?


