
विषय
- आलस्य की निशानी
- इसे सही कैसे करें
- नामकरण की परंपरा
- अपनी परतों को कलर-कोड करें
- संरचना और संगठन
- ऐशे ही? ये पढ़ सकते हैं!
एक रचनात्मक डेवलपर के रूप में, मुझसे अक्सर पूछा जाता है कि मेरे डिजाइनरों से रचनात्मक प्राप्त करने के लिए मेरी प्राथमिकता क्या है। व्यक्तिगत रूप से, मैं पूर्व-कटा हुआ छवियों के बजाय, मॉकअप के साथ एक स्तरित फ़ाइल प्राप्त करना पसंद करता हूं। यह एक व्यक्तिगत पसंद है, और मैं समझता हूं कि यह सभी के लिए पसंदीदा प्रारूप नहीं है। वास्तव में, उद्योग के भीतर रचनात्मक प्राप्त करने के सर्वोत्तम तरीके के बारे में काफी बहस हो रही है।
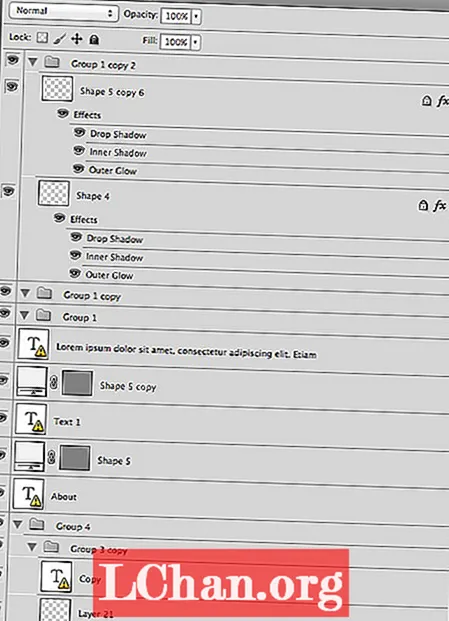
आपकी व्यक्तिगत पसंद के बावजूद, मेरा मानना है कि डिजाइनरों के लिए साफ फाइलों का निर्माण और वितरण करना अनिवार्य है। बहुत बार मुझे एक फ़ाइल सौंपी गई है जो नीचे दी गई फ़ाइल के समान दिखती है।

यह पता लगाने में केवल एक क्षण लगता है कि यह फ़ाइल कितनी खराब तरीके से निर्मित और अव्यवस्थित है। नामकरण परंपरा और समूह न के बराबर है।
आलस्य की निशानी
यह ऐसा है जैसे मेरे डिजाइनर का उसकी कॉपी और पेस्ट चाबियों के साथ घनिष्ठ संबंध था। ग्रुप 1, ग्रुप 2 और शेप 5 कॉपी जैसे डिफ़ॉल्ट नामों का उपयोग करना अस्वीकार्य है। साथ ही, ऐसे तत्वों को छोड़ना जिनकी अब आवश्यकता नहीं है, उदाहरण के लिए खाली समूह, केवल आलसी होने का संकेत है।
ज़रूर, हम इन परिस्थितियों में काम कर सकते हैं, लेकिन आप ऐसा क्यों करना चाहेंगे? कुछ सरल संशोधनों के साथ, डिज़ाइनर एक गन्दी फ़ाइल को किसी ऐसी चीज़ में बदल सकते हैं जिसे कोई भी आसानी से नेविगेट कर सकता है।
यहां तक कि अगर आपका दूसरों के साथ अपना काम साझा करने का कोई इरादा नहीं है, तो बाद में अपनी किसी एक फाइल पर वापस आने पर विचार करें। कल्पना कीजिए कि कुछ बुनियादी नियमों का पालन करके आप कितने भ्रम से बच सकते हैं।
इसे सही कैसे करें
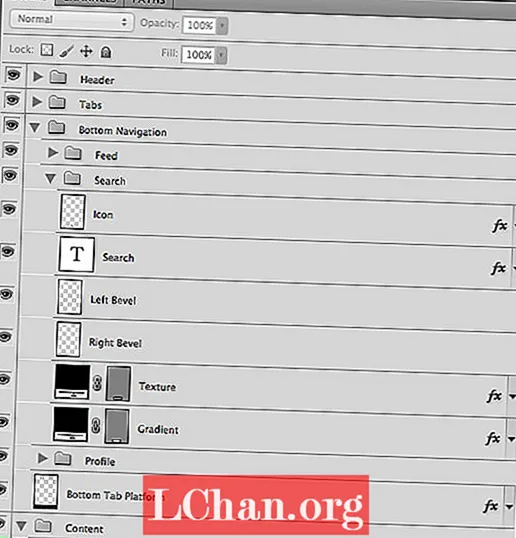
आइए समूहीकरण से शुरू करें। यदि आपका डिज़ाइन कुछ सामग्री और नेविगेशन अनुभागों के साथ मूल शीर्षलेख और पाद लेख के साथ निर्धारित किया गया है, तो आपके समूह (और उनके नाम) एक दूसरे के साथ मेल खाना चाहिए।
नीचे दिए गए नमूने पर एक नज़र डालें। आप देख सकते हैं कि हमारे डिजाइनर समग्र डिजाइन के आधार पर चीजों को तोड़ रहे हैं। वह प्रत्येक समूह को एक सार्थक नाम दे रहा है, और वह चीजों को एक साथ रख रहा है।

ऐसा करके, वह एक संरचित और संगठित फ़ाइल बनाता है जो प्रत्येक अनुभाग या समूह के प्रमुख घटकों की पहचान करने में मदद करता है। इसमें केवल एक पल लगता है, लेकिन इसमें बहुत सारे समय बचाने की क्षमता होती है।
नामकरण की परंपरा
एक और अक्सर अनदेखी की जाती है, लेकिन परत निर्माण का शक्तिशाली पहलू नामकरण सम्मेलन है।
नामकरण परंपराएं बहुत आगे बढ़ सकती हैं। कुछ मिनट का समय नेविगेट करने के लिए अविश्वसनीय रूप से आसान फ़ाइल बनाने में मदद करता है। बस याद रखें कि नामों के साथ आने पर, सरल अक्सर बेहतर होता है।
अपनी परतों को एक सुसंगत और संक्षिप्त तरीके से नाम दें। यदि आप एक परत जोड़ते हैं जो आपके स्तर के बेवल से संबंधित है, तो इसे इस तरह नाम दें। यदि आपके पास एक तत्व है जो नीचे टैब प्लेटफॉर्म के लिए उपयोग किया जाता है, तो इसे इस तरह क्यों न कहें। इसे सरल रखें!
अपनी परतों को कलर-कोड करें
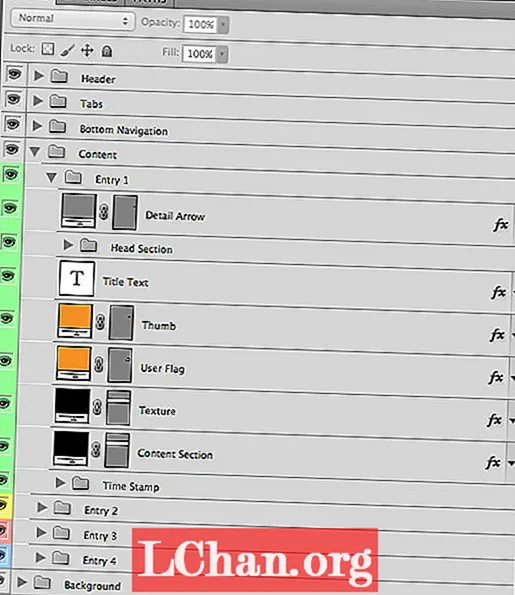
एक अंतिम बिंदु जिसका मैं उल्लेख करना चाहता हूं वह है आपकी परतों को रंग-कोडित करने का विकल्प। हालांकि यह एक बड़े लाभ की तरह नहीं लग सकता है - और माना जाता है कि कुछ परियोजनाओं को इस स्तर के संगठन की आवश्यकता नहीं होगी - रंग-कोडिंग एक उपयोगी भूमिका निभा सकती है।
नीचे दिए गए उदाहरण में, मेरे डिज़ाइनर ने इस फ़ाइल में विभिन्न तत्वों की पहचान करने में सहायता के लिए चार अलग-अलग रंगों का उपयोग किया है।

जब मैं इसे अपनी परियोजना के लिए काट रहा था, तो मैं रंग-कोडिंग के लिए समूहों और उनकी सामग्री के बीच के कनेक्शन को जल्दी से देख पा रहा था।
इस विशिष्ट परियोजना के साथ रंगों का स्वयं अर्थ था और वे सीधे डिजाइन से संबंधित थे। कभी-कभी, हमेशा ऐसा नहीं होता है, लेकिन किसी भी तरह से, रंग-कोडिंग महत्वपूर्ण वस्तुओं को अलग दिखाने का एक शानदार तरीका है।
संरचना और संगठन
जैसा कि आप देख सकते हैं, कई चीजें हैं जो आप अपनी फाइलों को अपने डेवलपर्स और अन्य डिजाइनरों के लिए अधिक पठनीय बनाने के लिए कर सकते हैं।
अपने डिज़ाइन को विकसित करने में लगने वाले समय पर विचार करें। अब इस समय का केवल एक क्षण अपनी परतों को संरचित और व्यवस्थित करने पर खर्च करने पर विचार करें।
आपका डेवलपर (और आपकी टीम के अन्य डिज़ाइनर) आपको इसके लिए प्यार करेंगे। और आइए इसका सामना करते हैं, गहराई से, हम सभी प्यार करना चाहते हैं ...
शब्द: टैमी कोरोन
टैमी कोरोन एक आईओएस डेवलपर, बैकएंड डेवलपर, वेब डेवलपर, लेखक और इलस्ट्रेटर है। वह जस्ट राइट कोड पर ब्लॉग करती हैं।
ऐशे ही? ये पढ़ सकते हैं!
- 101 फोटोशॉप टिप्स, ट्रिक्स और सुधार आज ही आजमाएं
- डिजाइनरों के लिए सर्वश्रेष्ठ मुफ्त वेब फोंट
- प्रयोगात्मक डिजाइन के अद्भुत उदाहरण
क्या आपको इस बारे में कोई परेशानी है कि सहकर्मी अपने काम को कैसे व्यवस्थित करते हैं? नीचे दी गई टिप्पणियों में समुदाय के साथ अपने विचार साझा करें!


