एक डिजाइनर के रूप में, मैं हमेशा सांचे को तोड़ने और डिजाइन के नियमों से दूर जाने के तरीकों की तलाश में रहता हूं। दादा काल के लिए एक जुनून और मौका के तत्व के साथ एक आकर्षण से जगमगाते हुए, मैं आपको न केवल नियमों को तोड़ने का एक तरीका दिखाऊंगा बल्कि वास्तव में एक छवि के कोड को तोड़ दूंगा।
इस ट्यूटोरियल में हम इस बात पर ध्यान देंगे कि किसी छवि को उसके सबसे बुनियादी रूप में कैसे बनाया जाए, उस फॉर्म को तोड़ने से पहले और उसे फिर से एक साथ ठीक करने से पहले। जिस तरह से हम इसे करते हैं वह संयोग के तत्व से बहुत अधिक प्रेरित है, इसलिए हमें यह नहीं पता होगा कि प्रक्रिया समाप्त होने तक अंतिम छवि कैसी दिखेगी। यहां शामिल कौशल सीखने के बाद, आप डिजाइन और प्रौद्योगिकी द्वारा निर्धारित सीमाओं से मुक्त होने में सक्षम होंगे, जिससे आपका काम वास्तव में मुक्त और बिना सीमाओं के बन जाएगा।

01 सबसे पहले अपने डेस्कटॉप पर एक छवि की प्रतिलिपि बनाएँ और फ़ाइल प्रकार को संपादित करके प्रारंभ करें। बस नाम बदलें पर क्लिक करें और .webp को .txt से बदलें - जब डायलॉग बॉक्स दिखाई दे तो .txt का उपयोग करें चुनें। सर्वोत्तम परिणामों के लिए छोटी संपीड़ित फ़ाइलों या इंटरनेट से डाउनलोड की गई फ़ाइलों का उपयोग करें।

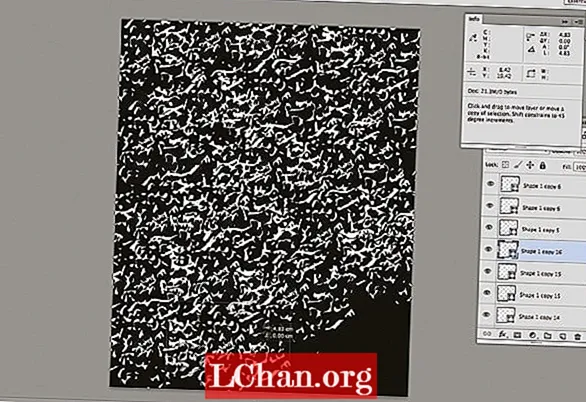
02 TextEdit या किसी अन्य वर्ड प्रोसेसर के साथ .txt फ़ाइल खोलें। आप देखेंगे कि कोड और संख्याओं की एक विस्तृत श्रृंखला है, लेकिन चिंता न करें। HTML की तरह, कोड का शीर्ष भाग छवि को बताता है कि खोले जाने पर क्या करना है, इसलिए हम इसे अभी के लिए अकेला छोड़ देंगे। लगभग 1/8 भाग नीचे स्क्रॉल करें जब तक कि आपको ऊपर हाइलाइट किए गए क्षेत्र जैसा कोई क्षेत्र दिखाई न दे।

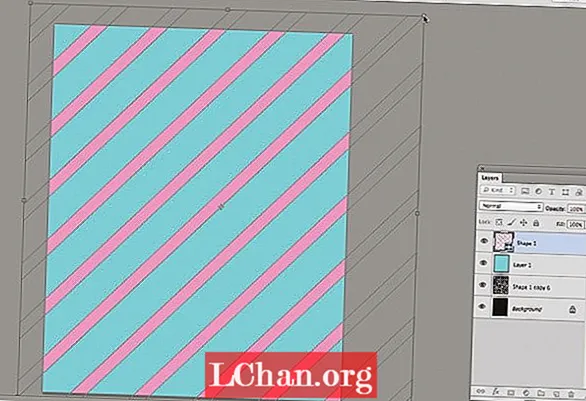
03 इसके बाद, आपको बस कोड के एक भाग को हाइलाइट करना होगा और इसे दस्तावेज़ से काटना होगा। आप चाहे जितना बड़ा या छोटा हो, यह आप पर निर्भर है: सरल नियम यह है कि आप जितना अधिक कोड हाइलाइट करेंगे, अंतिम छवि में विकृति का क्षेत्र उतना ही बड़ा होगा। वही छोटे हाइलाइट किए गए वर्गों के लिए जाता है, जो विरूपण के छोटे क्षेत्रों का निर्माण करते हैं।

04 एक बार जब आप कोड का एक भाग काट लेते हैं, तो दस्तावेज़ को नीचे स्क्रॉल करें और इसे किसी भी यादृच्छिक स्थान पर वापस पेस्ट करें। आप मूल चयन से जितना दूर स्क्रॉल करेंगे, अंतिम छवि में प्रत्येक विकृत टुकड़े के बीच उतना ही बड़ा अंतर होगा।

05 दस्तावेज़ से कोड का दूसरा अनुभाग चुनें। इस बार हम यह देखने के लिए इस टुकड़े को कॉपी करेंगे कि यह पिछले चरण में किए गए कट चयन से कैसे भिन्न होता है।

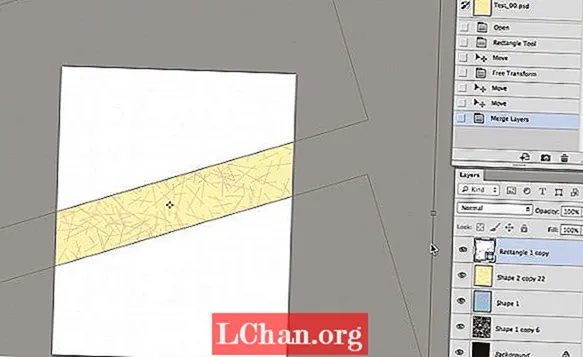
06 दोबारा, कोड को और नीचे स्क्रॉल करें और टेक्स्ट को वापस दस्तावेज़ में पेस्ट करें। इन चरणों को तब तक दोहराते रहें जब तक कि आप दस्तावेज़ के निचले 1/8 भाग तक नहीं पहुँच जाते। ऐसा करते समय ध्यान रखने वाली महत्वपूर्ण बात यह है कि प्रत्येक चयन छवि का एक हिस्सा है, और इसे कहीं और कॉपी और पेस्ट करके आप मूल छवि के भीतर चयन को एक नए स्थान पर ले जा रहे हैं।
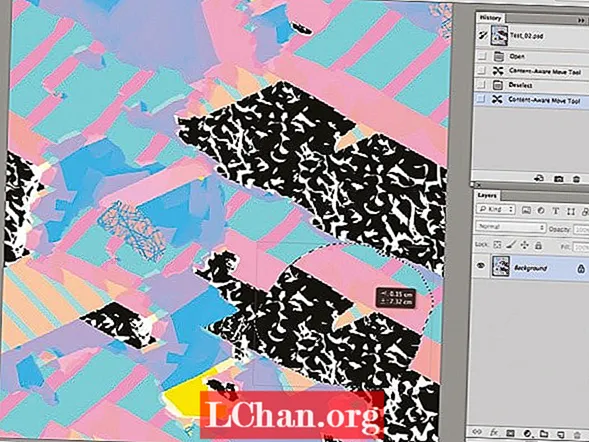
![]()
07 एक बार जब आप समाप्त कर लें, तो दस्तावेज़ को सहेजें और डेस्कटॉप पर वापस बाहर निकलें। फिर से, पहले चरण की तरह, हमें फ़ाइल एक्सटेंशन को वापस .webp में बदलना होगा। बस नाम बदलें का चयन करें और फ़ाइल को वापस .webp में बदलें। अब आपकी छवि फिर से होगी-लेकिन इस बार यह विकृत है। (यदि नहीं, तो हो सकता है कि आपने शीर्ष कोड को तोड़ दिया हो। सुरक्षित रहने के लिए, पहले दस्तावेज़ के बीच में कोड के साथ प्रयोग करें।)