
विषय
- 01. एडोब एक्सडी
- 02. फ़ॉन्ट लौ
- 03. आत्मीयता फोटो
- 05. लिंगो
- 07. ईमेल के लिए फाउंडेशन 2
- 09. बेज़ो
- 10. ओपन टून्ज़
अपने आप में कोई भी टूल आपको क्रिएटिव नहीं बना सकता। लेकिन कुछ आपकी मदद कर सकते हैं, आपको प्रेरणा का एक विस्फोट, एक आसान उत्पादकता बढ़ाने, या यहां तक कि अपनी रचनात्मक प्रक्रिया को व्यवस्थित करने का एक नया तरीका प्रदान कर सकते हैं। इस पोस्ट में, हम अपने कुछ पसंदीदा रचनात्मक टूल को राउंड अप करते हैं जो आपकी मदद कर सकते हैं, चाहे आप ग्राफिक डिज़ाइन, टाइपोग्राफी, डिजिटल आर्ट, 3 डी, वीएफएक्स, वेब डिज़ाइन, चित्रण, कला या अन्य रचनात्मक व्यवसायों में काम करते हों।
टाइपोग्राफिक प्रेरणा चाहते हैं? इन परफेक्ट फॉन्ट पेयरिंग्स को देखें।
01. एडोब एक्सडी

क्या आपको फोटोशॉप में वेबसाइट मॉकअप और UX प्रोटोटाइप बनाना पसंद है? हमें भी नहीं। यही कारण है कि Adobe ने Adobe XD, उर्फ Adobe अनुभव डिज़ाइन बनाया है।
मूल रूप से स्केच के लिए Adobe का उत्तर, Adobe XD आपको ऐसे इंटरफ़ेस में मॉकअप बनाने, परीक्षण करने और साझा करने में सक्षम बनाता है जो कि उपयोग करने में आसान है और Adobe के अन्य क्रिएटिव क्लाउड ऐप्स के साथ सावधानीपूर्वक एकीकृत है, दोनों संपत्ति आयात करने और अपने मॉकअप निर्यात करने के लिए। और इस बाजार में एक टन प्रतिस्पर्धा के साथ, Adobe के पास मौका देने के लिए कुछ भी नहीं बचा है: इसने वास्तव में इसके माध्यम से सोचा है।
आईफोन और आईपैड के साथ-साथ कस्टम आकारों में आर्टबोर्ड भी हैं; आईओएस और एंड्रॉइड के लिए अंतर्निहित यूआई किट; दोहराई गई वस्तुओं की सूची जोड़ने के लिए एक दोहराव ग्रिड उपकरण; त्वरित छवि प्रविष्टि के लिए मास्किंग विकल्प; एक इंटरेक्टिव प्रोटोटाइप मोड, जो आपको उपयोगकर्ता अनुभव की नकल करने के लिए विभिन्न कला बोर्डों को एक साथ जोड़ने देता है, और आपके मॉकअप पर साझा करने और प्रतिक्रिया प्राप्त करने के लिए उपकरण। Adobe XD के एसेट को Adobe ऐप्स और तृतीय-पक्ष ऐप निर्माण टूल दोनों में निर्यात किया जा सकता है।
अधिक जानकारी के लिए, हमारी Adobe XD CC (2017 बीटा) समीक्षा देखें।
02. फ़ॉन्ट लौ

फॉन्ट फ्लेम खुद को फॉन्ट पेयरिंग के लिए टिंडर कहता है। हाँ सच। जिस तरह से डेटिंग ऐप का उद्देश्य मानव जोड़ी बनाना है, यह चतुर छोटा टूल आपको अपने डिज़ाइन को जीवंत करने के लिए मूल फ़ॉन्ट पेयरिंग के साथ आने में मदद करता है।
- फोंट के लिए 5 रचनात्मक उपयोग जिनके बारे में आपने नहीं सोचा होगा
जेन वेन्सलैंड द्वारा बनाया गया, फॉन्ट फ्लेम्स गूगल फॉन्ट लाइब्रेरी से फोंट खींचता है और उन्हें रैंडम पेयरिंग में डालता है जिसकी आपको उम्मीद नहीं थी। चुनें कि आप किससे 'प्यार' और 'नफरत' करते हैं, और पूर्व को आपके लिए बाद में फिर से देखने के लिए अलग रखा जाएगा।
सबसे अच्छा, आप स्वर्ग में बने एक टाइपोग्राफिक मैच की खोज कर सकते हैं जो आपके डिजाइन को गाएगा। सबसे बुरी बात यह है कि लंबी ट्रेन यात्रा में आराम करने का यह एक शानदार तरीका है। हम यह जानने के लिए उत्साहित हैं कि Font Flame 2.0 में कौन-सी नई सुविधाएँ शामिल हो सकती हैं - अपडेट के लिए बने रहें।
03. आत्मीयता फोटो

ओकुलस रिफ्ट और गूगल कार्डबोर्ड जैसे किफ़ायती वीआर डिवाइस क्रिएटिव को यह पूछने के लिए प्रेरित कर रहे हैं कि क्या वीआर डिज़ाइन का भविष्य है। मोज़िला दर्ज करें, जो आभासी वास्तविकता को खुले वेब पर लाने के लिए दृढ़ है। इसलिए इसने इस महान टूलसेट को जारी किया है जो वेब डेवलपर्स के लिए किसी भी वेब जीएल-सक्षम ब्राउज़र पर चलने वाले वीआर अनुभव बनाना आसान बनाता है।
आरंभ करने में आपकी सहायता के लिए संसाधनों में एक वेबवीआर बॉयलरप्लेट और ए-फ़्रेम, आपके उपयोगकर्ताओं के लिए नई और कल्पनाशील वीआर दुनिया बनाने के लिए एक ढांचा शामिल है। जैसा कि आप मोज़िला से उम्मीद करते हैं, यह सब बहुत अच्छी तरह से समझाया गया है, और पूरी तरह से मुफ़्त है।
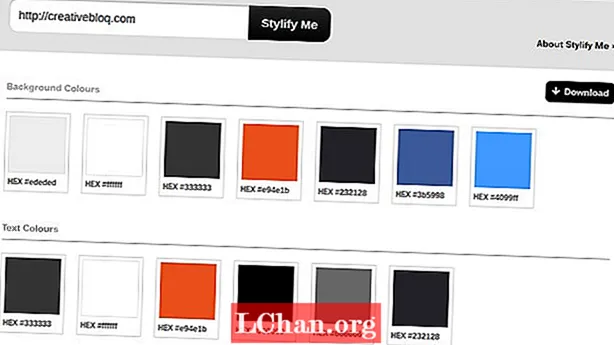
05. लिंगो

यदि आप किसी वेबसाइट पर अपनी पसंद का कोई फ़ॉन्ट देखते हैं, लेकिन यह नहीं जानते कि वह क्या है, तो एक बेहतरीन टूल है जिसके बारे में आप शायद जानते हैं, जिसे WhatTheFont कहा जाता है। लेकिन जो आपने नहीं सुना होगा, वह है स्टाइलिफाई मी, जो बैकग्राउंड कलर्स, टेक्स्ट कलर्स, इमेज डाइमेंशन्स और टाइपोग्राफी के साथ ठीक यही काम करता है - न केवल फॉन्ट बल्कि स्टाइल, साइज, लीडिंग और कलर भी।
संक्षेप में, Stylify Me आपको वेबसाइट की डिज़ाइन शैली मार्गदर्शिका को रिवर्स-इंजीनियर करने के लिए आवश्यक सब कुछ देता है।
यदि आप किसी साइट का रूप पसंद करते हैं, तो आपको केवल शीर्ष खोज मेनू में URL दर्ज करना है, और आप रंगों के सटीक HEX मानों सहित सभी डिज़ाइन विवरण देख सकते हैं। तुम भी एक पीडीएफ के रूप में सभी जानकारी डाउनलोड कर सकते हैं।
07. ईमेल के लिए फाउंडेशन 2

Google वेब के बारे में एक या दो चीजें जानता है, इसलिए जब वह एक वेब टूल लॉन्च करता है, तो शायद यह जांचने लायक होता है - खासकर जब यह मुफ़्त हो। Resizer का उद्देश्य डिजाइनरों को उत्तरदायी लेआउट बनाने में मदद करना है, और यह एक सरल विचार का एक बेहतरीन उदाहरण है, जिसे स्मार्ट तरीके से लागू किया गया है।
इसका उपयोग करने के लिए, बस किसी वेब पेज के URL को सर्च बार में पेस्ट करें, और Resizer आपको दिखाएगा कि वह पेज लेआउट की एक श्रृंखला में कैसा दिखता है। इससे आपको यह पता लगाने में मदद मिलेगी कि विभिन्न स्क्रीन आकारों के लिए कौन से लेआउट पैटर्न सबसे अच्छे लगेंगे।
एक लंबे समय के लिए, जहां एक डिजाइन में उत्तरदायी ब्रेकप्वाइंट लगाने के लिए एक कला की तुलना में एक विज्ञान के रूप में अधिक देखा गया है। यह उपकरण संतुलन का अधिकार देता है, और आपको गणित को अपनी डिज़ाइन आंख के साथ संयोजित करने का एक तरीका प्रदान करता है, और आपके बहु-उपकरण चलाने वाले उपयोगकर्ताओं के लिए एक अपराजेय दृश्य अनुभव प्रदान करता है।
09. बेज़ो

एक आईपैड प्रो मिला? महसूस करें कि आपका वर्तमान ड्राइंग प्रोग्राम अपनी क्षमताओं का सर्वोत्तम उपयोग नहीं करता है? Bez एक शक्तिशाली नया वेक्टर ग्राफिक्स संपादक है जिसका उद्देश्य Apple के टैबलेट पर सुंदर और सटीक कला बनाना आसान बनाना है।
स्लाइड ओवर, स्प्लिट व्यू, स्मार्ट कीबोर्ड और ऐप्पल पेंसिल के लिए पूर्ण समर्थन के साथ, बेज का उद्देश्य उच्च गुणवत्ता वाले चित्र डिजाइन करने वाले पेशेवरों के लिए है।
यह आज़माने के लिए मुफ़्त है, जबकि एक एकल 'अनलॉक एवरीथिंग' इन-ऐप खरीदारी सभी प्रीमियम सुविधाओं को सक्षम करती है, जिसमें बूलियन आकार के संचालन जैसे संयोजन, घटाना, प्रतिच्छेद करना और बहिष्कृत करना, और अधिक सटीक संपादन के लिए 4,096% पैन और ज़ूम शामिल हैं।
10. ओपन टून्ज़
स्टूडियो घिबली फिल्मों के साथ-साथ फुतुरामा और स्टीवन यूनिवर्स जैसे टीवी शो बनाने के लिए इस्तेमाल किया जाने वाला एनीमेशन सॉफ्टवेयर, टून्ज़ कुछ समय के लिए आसपास रहा है। 2016 में यह ओपन सोर्स चला गया, जिसे OpenToonz नाम से मुफ्त डाउनलोड के रूप में जारी किया गया।
जैसा कि आप उम्मीद करते हैं, यह शक्तिशाली 2डी प्रोडक्शन एनिमेशन सॉफ्टवेयर अपनी श्रेणी में सबसे ऊपर है और शानदार ढंग से लचीला है - पारंपरिक, हाथ से बने एनीमेशन और विशुद्ध रूप से डिजिटल एनीमेशन दोनों के साथ काम करने में सक्षम है। और क्योंकि यह खुला स्रोत है, आप कोड को संशोधित कर सकते हैं और इसे इस तरह विकसित कर सकते हैं जो आपको सूट करे।


